广州招生咨询会小程序
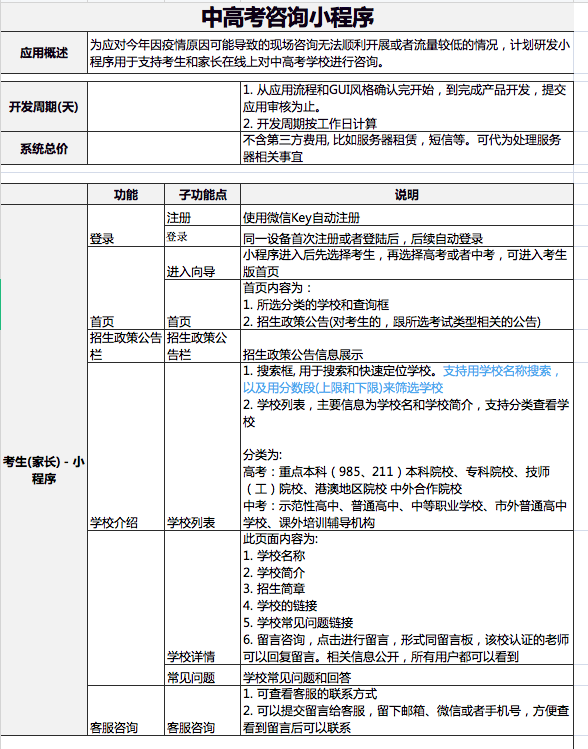
为应对今年因疫情原因可能导致的现场咨询无法顺利开展或者流量较低的情况,计划研发小程序用于支持考生和家长在线上对中高考学校进行咨询。小程序分为学生家长端和学校端。 学校端分为高中、高校、其他,验证授权码登录,登录后可添加完善本校的信息;可在线报名线上、线下咨询活动,填写报名信息,自动计算费用,生成报名word文档并下载;接收学生家长咨询消息进行答复;查询咨询活动进度等。 学生家长端分为中考、高考,可直接登录。功能包括:查询查看学校信息;在线咨询;消息提醒等。

为应对今年因疫情原因可能导致的现场咨询无法顺利开展或者流量较低的情况,计划研发小程序用于支持考生和家长在线上对中高考学校进行咨询。小程序分为学生家长端和学校端。 学校端分为高中、高校、其他,验证授权码登录,登录后可添加完善本校的信息;可在线报名线上、线下咨询活动,填写报名信息,自动计算费用,生成报名word文档并下载;接收学生家长咨询消息进行答复;查询咨询活动进度等。 学生家长端分为中考、高考,可直接登录。功能包括:查询查看学校信息;在线咨询;消息提醒等。
网站策划
UI 设计
前端开发
后台开发
交互设计
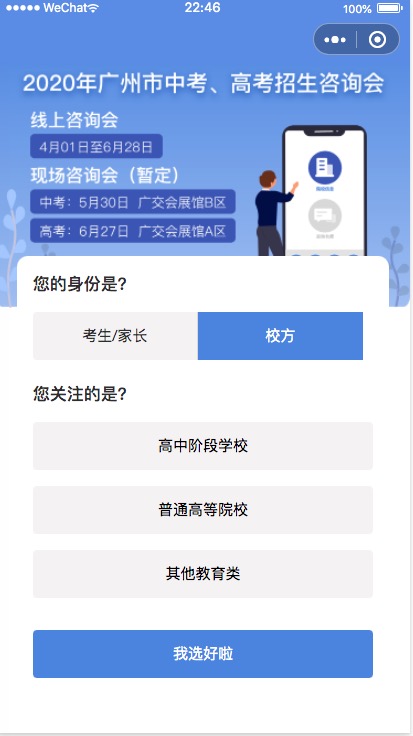
为应对今年因疫情原因可能导致的现场咨询无法顺利开展或者流量较低的情况,计划研发小程序用于支持考生和家长在线上对中高考学校进行咨询。小程序分为学生家长端和学校端。
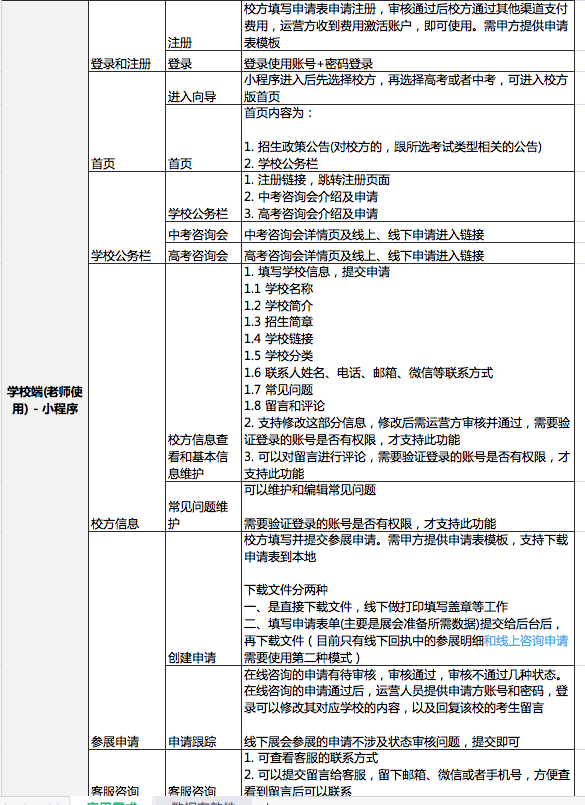
学校端分为高中、高校、其他,验证授权码登录,登录后可添加完善本校的信息;可在线报名线上、线下咨询活动,填写报名信息,自动计算费用,生成报名word文档并下载;接收学生家长咨询消息进行答复;查询咨询活动进度等。
学生家长端分为中考、高考,可直接登录。功能包括:查询查看学校信息;在线咨询;消息提醒等。
咨询活动报名,根据高中、高校的不同显示不同的字段,根据不同的选择显示不同选项,并自动计算相应地费用,全部使用小程序端实现;报名成功后自动生成相应地报名文档,并在线预览、下载。








小程序下载文档,在线预览
var fileurl = e.currentTarget.dataset.fileurl var filename = e.currentTarget.dataset.filename var _this = this wx.downloadFile({ url: this.data.baseurl + fileurl, //仅为示例,并非真实的资源 success(res) { console.log(res) // 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调,业务需要自行判断是否下载到了想要的内容 if (res.statusCode === 200) { const manage = wx.getFileSystemManager(); wx.saveFile({ tempFilePath: res.tempFilePath, filePath: wx.env.USER_DATA_PATH + "/" + filename+".docx", success(res) { console.log(res); wx.opendocument({ filePath: wx.env.USER_DATA_PATH + "/" + filename+".docx", showMenu:true, fileType:'docx', success: function (res) { console.log('打开文档成功') }, fail: function (res) { console.log(res); }, complete: function (res) { console.log(res); } }) } }) } } })核心:
格式化时间
新建wxs/subutil.wxs
var sub = function (val,len,str='...') { if (val.length == 0 || val == undefined) { return; } if (val.length > len) { return val.substring(0, len) + str; } else { return val; } } module.exports.sub = sub;小程序分页
定义函数获取数据
getSchoolList(){ var _this = this if(_this.data.isEnd){ console.log('到底了') wx.hideLoading(); _this.data.dixian = 1 _this.setData({ dixian: _this.data.dixian }) }else{ //学校列表 util.callSvr("School.query", { pagekey: _this.data.pagekey, cond: _this.data.cond }, api_ItemQuery); function api_ItemQuery(data) { console.log(data.nextkey) if (data.nextkey) { _this.data.pagekey = data.nextkey } else { _this.data.isEnd = 1 } var list = util.rs2Array(data); console.log(list); if(list){ _this.data.schoolLists = _this.data.schoolLists.concat(list) console.log(list); _this.setData({ schoolLists: _this.data.schoolLists }) } } } }onReachBottom: function () { wx.showLoading({ title: '玩命加载中' }) this.getSchoolList() }核心:_this.data.schoolLists.concat(list) 当前的数据合并新页的数据。
定义isEnd标记是否数据全部加载完了。如果加载完了则提示。
iphoneX底部小黑条(tabbar) 适配
wx.getSystemInfo({ success: res => { //model中包含着设备信息 console.log(res.model) var model = res.model if (model.search('iPhone X') != -1) { this.globalData.isIpx = true; } else { this.globalData.isIpx = false; } } }).isIPX { width:100%; padding-bottom: 30rpx !important; }阴影的样式及透明度 如果需要设置透明度不能用#123456必须用rgb(221,221,221,0.65) 0.65表示透明度
.shadow{ box-shadow: 0 4rpx 16rpx rgb(221,221,221,0.65); }